GitHub - IceCreamYou/Chrome-BigConsole: Adds a panel to the Chrome Developer Tools that provides a multi-line console, like in Firebug, with syntax highlighting.

Sourcemaps stop working due to multiline comment + CRLF line endings · Issue #32470 · vercel/next.js · GitHub
GitHub - IceCreamYou/Chrome-BigConsole: Adds a panel to the Chrome Developer Tools that provides a multi-line console, like in Firebug, with syntax highlighting.









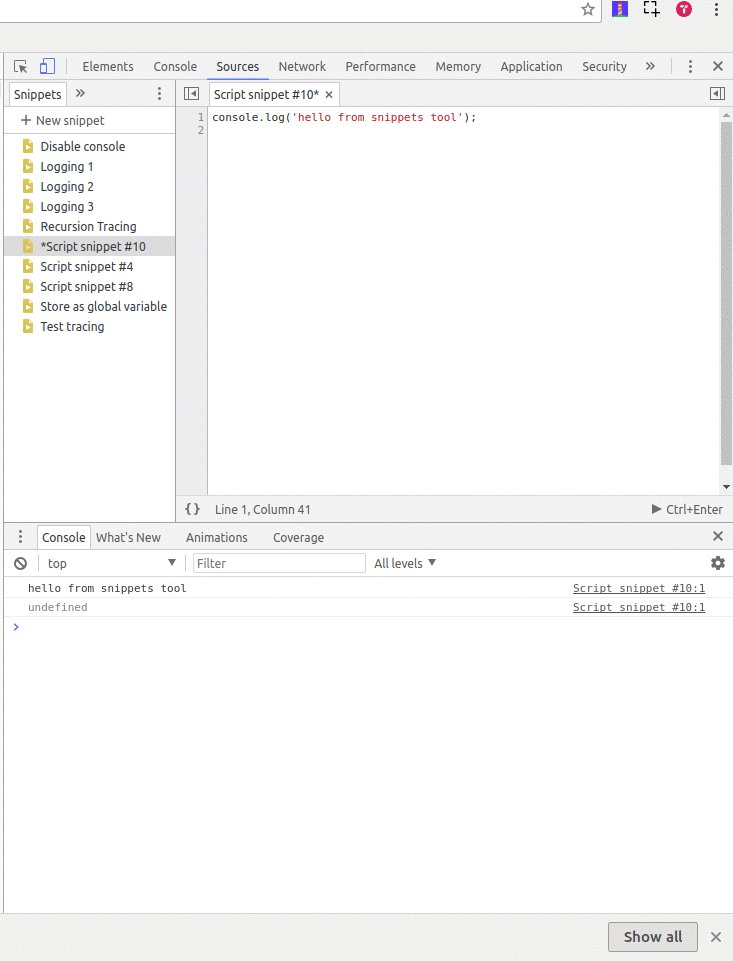
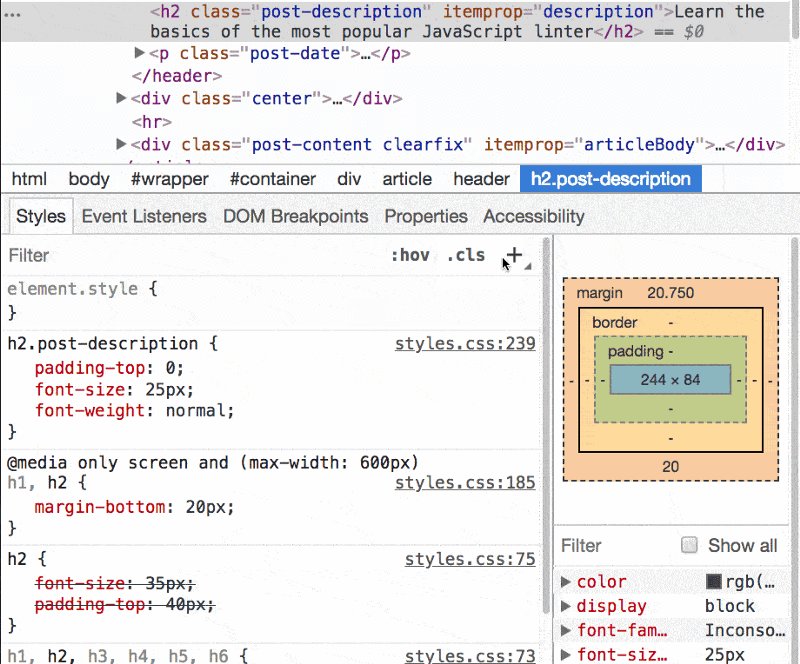
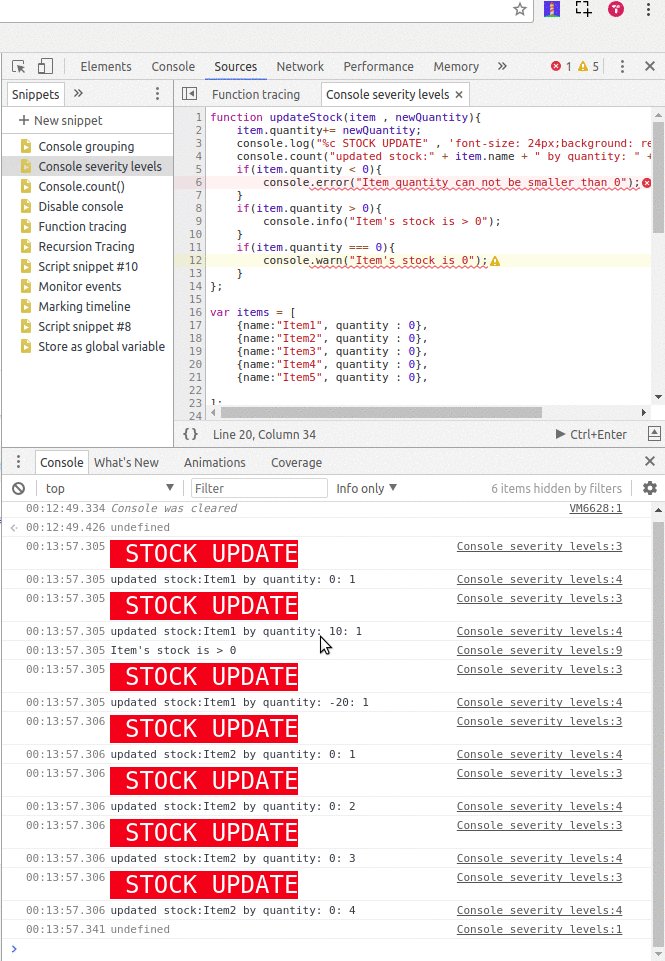
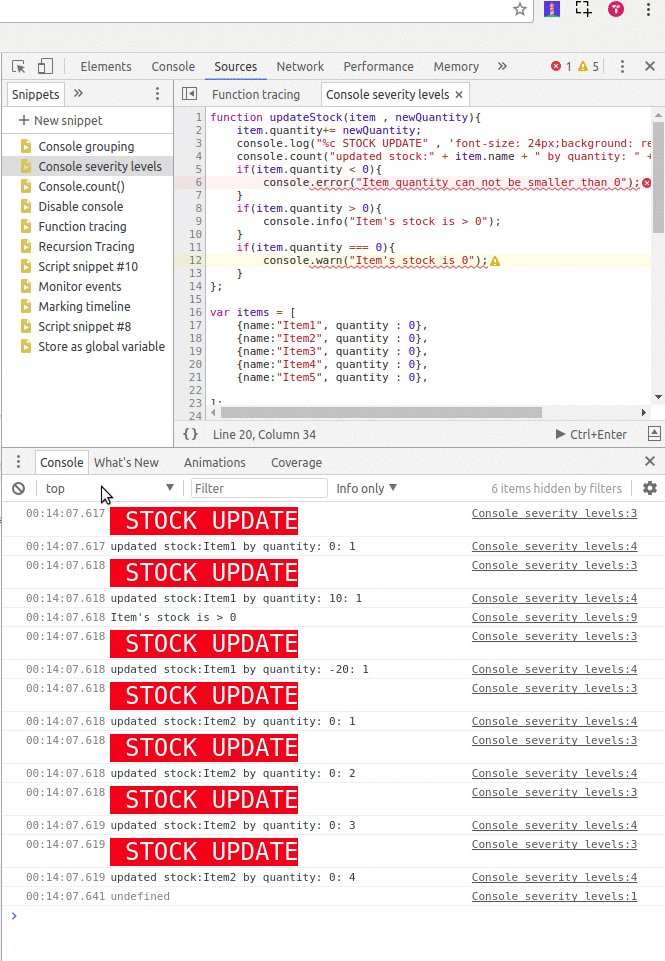
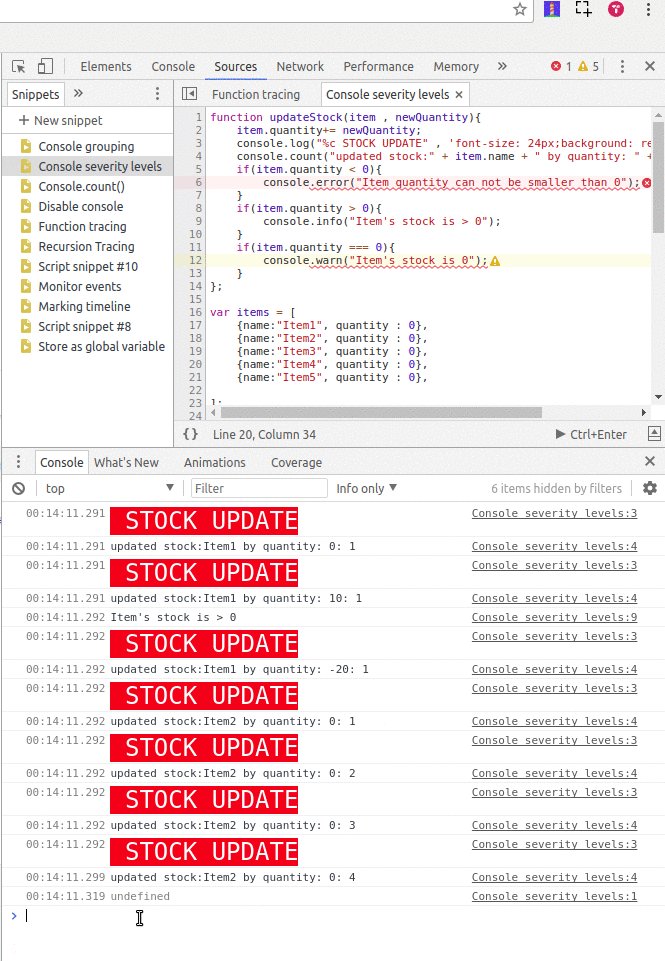
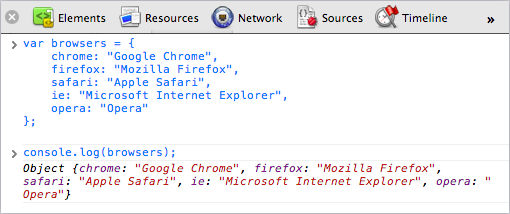
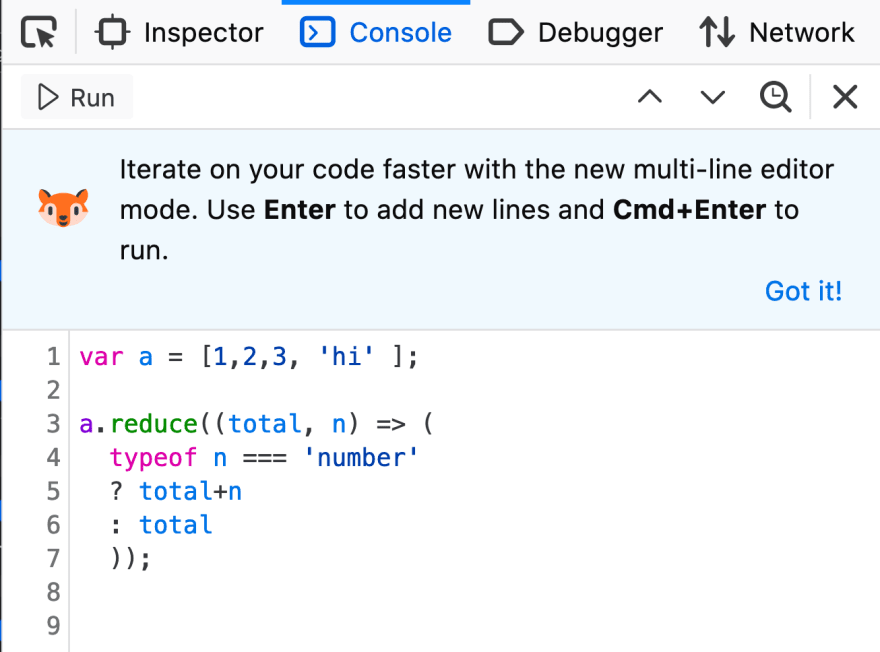
![How to Use the Browser Developer Tools Console [Article] | Treehouse Blog How to Use the Browser Developer Tools Console [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2014/01/dev-tools-console.png)